WordPressでタグを使用していますか?タグ使用の是非に関しては色々ありますが、タグを上手く使うとサイトの利便性が高まったり、より詳細な記事の振り分けができて便利ですよね。しかし、無料テーマのものはデザインが若干ダサい場合も多いです。
そこで今回は、CSSだけでタグクラウドのデザインを整頓し、自動でタグの前に#を付ける方法をご紹介します。
タグクラウドとは
WordPressで記事を書いた際にタグを付けておくと、カテゴリーとは別に自動でタグページを作ってまとめてくれます。
このタグをトップページやサイドバーに表示させるには、通常はタグクラウドというウィジェットを使います。
タグクラウドの初期デザイン
タグクラウドでは、そのサイトで多く利用されているタグの文字が大きく、少ないタグは小さく表示され流ので、そのサイトがどんな事について書かれているかが一目でわかります。

しかしこのタグクラウド、標準ではデザインがイマイチ! 文字の大きさが揃っていないので、一気に乱雑な印象を与えてしまいます。
使用しているWordpressのテーマ(テンプレート)がタグクラウドのデザインに対応している場合は、もう少しマシな表示にはなりますが、この標準のデザインだと見た目に美しくないですよね。
タグクラウドのデザインを変更する
そこで、タグクラウドのデザインを変更します。タグというからには、インスタグラムみたいにタグの前に#が表示するとそれっぽく見えますよね!
ということで、今回はインスタグラムやTwitterなどのSNSのタグのように、タグの前に#を表示させることにします。
しかし、全てのタグの前に手動で#を付けるのは現実的ではないです。そこで、CSSでタグの前に自動で#を表示させるようにします。CSSで自動で表示をするから、タグ一つ一つに手動で#を付けるという間違ったことをせずに済みます。
タグクラウドのデザインCSS
タグクラウドをインスタグラム風にするにはCSSを追加するだけでOKです。
/* タグクラウド
********************/
.tag-cloud a,
.tag-cloud a:visited {
font-size: 15px !important;
color: #3d3d3d !important;/* リンクの色 */
margin-right:5px;
}
.tag-cloud a::before{
content: "#"
}
.tag-cloud a:hover{
color:#ff0000;/* マウスオーバーの色 */
}
※マウスオーバーの色はお好みで変えることができます。
.tag-cloud の部分(class)はお使いのテーマによって変わってくるので、調べる必要があります。
タグクラウドのclassの調べ方
上記のCSSを追加しただけでは、テーマによってうまく表示されない場合もあると思います。その場合は、そのテーマに合わせて.tag-cloudの部分をお使いのテーマに該当するclassへ書き換えてください。
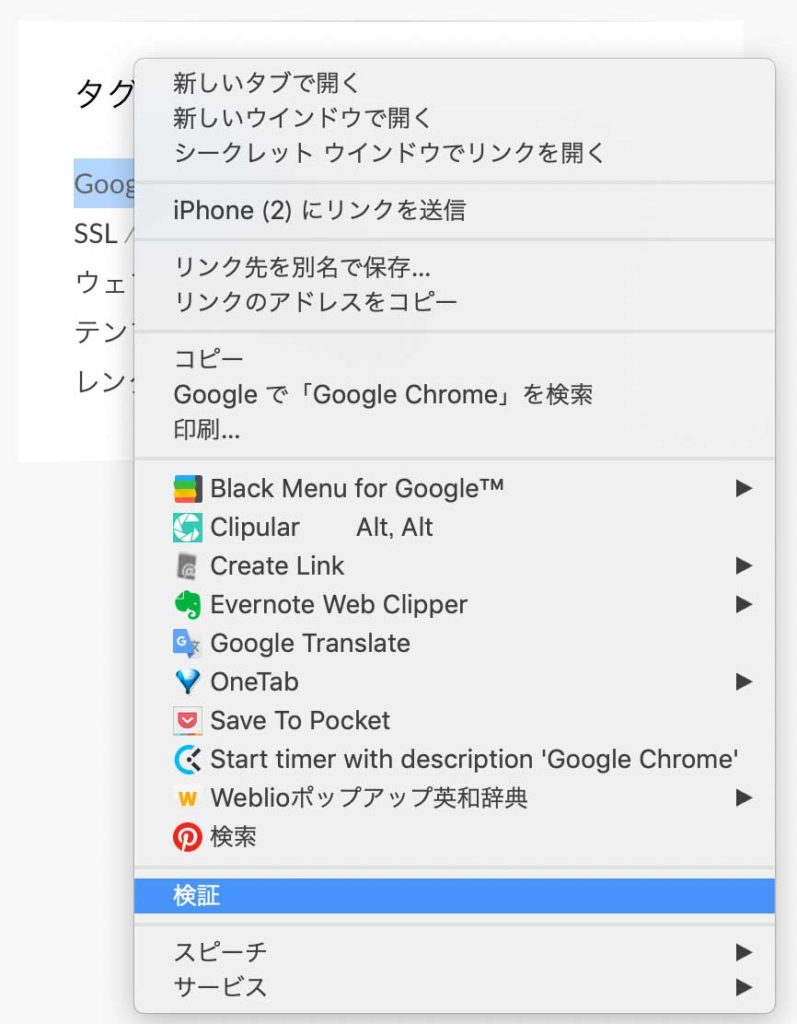
classの調べ方は、Google Chromeの検証機能(ウェブディベロッパー・ツール)を使います。
Google Chromeブラウザーにてウェブサイトを表示します。そしてタグクラウドの一番最初のタグの上でカーソルを右クリック→「検証」を選択します。

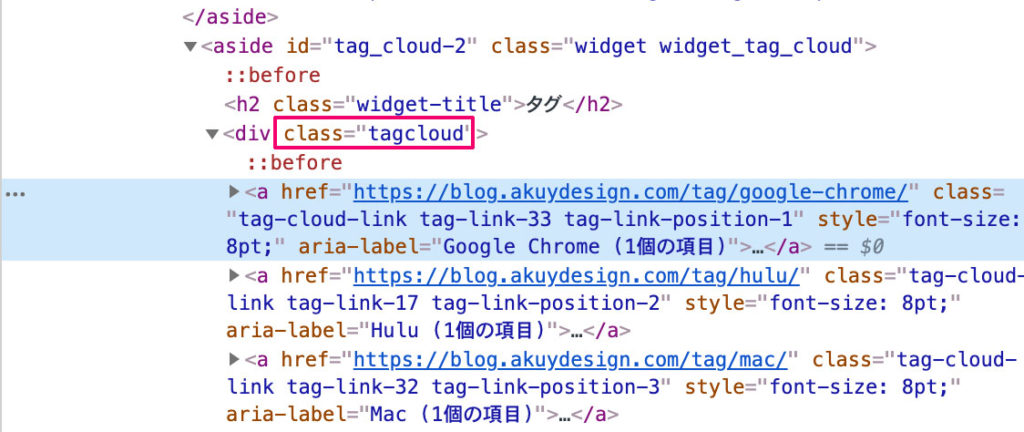
そこで一番最初のタグのすぐ上のclass名を確認します。

ここでは「tagcloud」というclassが確認できましたので、.tag-cloud を.tagcloudに変更します。
/* tag cloud
********************/
.tagcloud a,
.tagcloud a:visited {
font-size: 15px !important;
color: #3d3d3d !important;/* リンクの色 */
margin-right:5px;
}
.tagcloud a::before{
content: "#"
}
.tagcloud a:hover{
color:#ff0000;/* マウスオーバーの色 */
}
ポイントは、タグのaタグを全体的に囲っているclassを探すこと。最初のタグの直上にclassが無い場合は、タグクラウド全体を囲っているclass(タイトルの上のclass)を選択してもOKです。(この例の場合はwidget_tag_cloud)
また、たまにテーマによってはclassではなくIDのみの場合があります。その場合はclass部分を.tag-cloudではなく#tag-cloudとする必要があります。
/* tag cloud
********************/
#tag-cloud a,
#tag-cloud a:visited {
font-size: 15px !important;
color: #3d3d3d !important;/* リンクの色 */
margin-right:5px;
}
#tag-cloud a::before{
content: "#"
}
#tag-cloud a:hover{
color:#ff0000;/* マウスオーバーの色 */
}
あとは、テーマのデザインに合わせて微調整をすればOKです!リンクの色やマウスオーバーの色はサイトに合わせて変えてください。
ちなみにWordpressにおいてCSSの追加は、①親テーマCSSに記述、②子テーマCSSに記述、③追加CSSに記述の3種類があります。①の親テーマに記述は、アップデートの際に上書きされてしまうのでオススメしませんが、残りの2つはどちらでもお好きな方に記述して結構です。
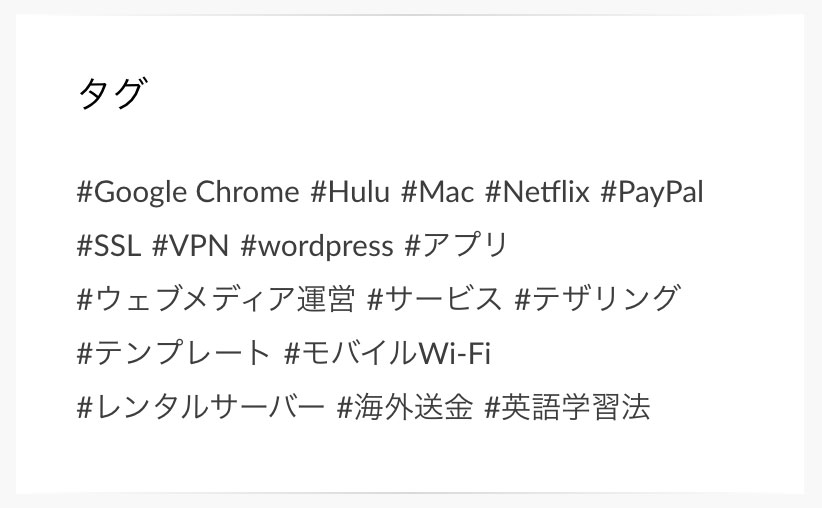
タグクラウドに#が表示されました!
文字のサイズを均等にして、タグの前に#が自動で表示されるようになりました。

初心者の方だと、お使いのテーマのタグクラウドのclassを取得するのが若干難しいかもしれませんが、正しいclassさえ分かれば簡単にデザインを変更することができますよ。
ご質問等ありましたがコメント欄にお願いします。




